
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io

prettier를 통해 HTML / CSS / JavaScript / React / Anguler 등 코드를 관리할 수 있음
prettier설치방법
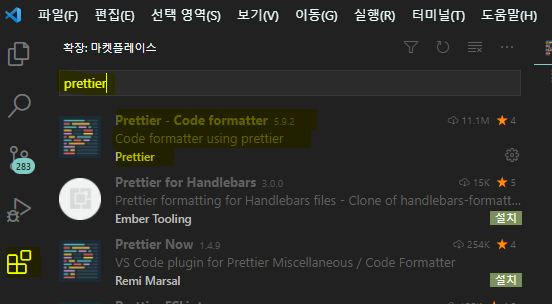
vscode를 열고, 마켓플레이스에서 prettier검색 하여, 설치!

설치하고 나면 prettier적용하고 하는 프로젝트 맨 바깥쪽에 .prettierrc 라고 파일 생성

prettier설정은 Prettier공식사이트에 접속 -> Docs -> Configuring Prettier -> Configuration File에서 확인 가능

{
"trailingComma": "all", // 객체를 선언할 때 콤마적용
"tabWidth": 2, // 탭너비 들여쓰기 기본값은 4
"semi": true, // 세미 클론을 쓸지 말지의 여부
"singleQuote": true // '' 싱클 코드설정
}이런식으로 설정해주면 됨
prettier를 적용하고자 할때 F1을 누르고
format document 찾아서 클릭하면 적용되고,
자동으로 계속 prettier를 설정하고자 할때는,
vscode의 설정에 들어가서 format on save를 검색하여 체크해주면 됨

HTML에 prettier 적용 안될 때
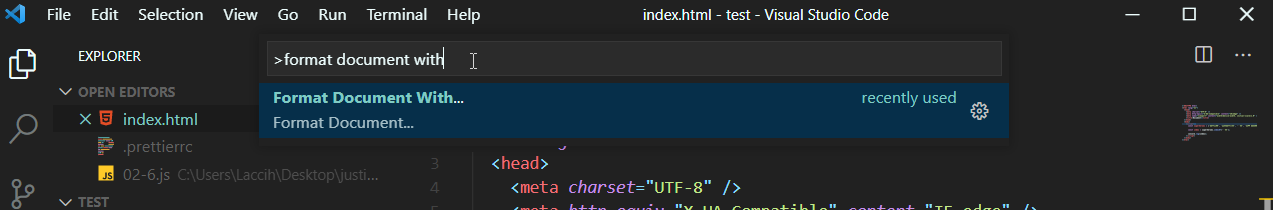
vscode에서 F1 키를 누르고, format document with 검색 후, 선택
Configure Default Formatter를 선택

Prettier - Code formatter를 선택

html의 기본formatter가 HTML Language Features로 되어 있기 때문에
html파일을 저장할 때 자동으로 정렬이 되지 않은 현상이 발생함
'etc.' 카테고리의 다른 글
| Spring + NextJS 개발환경 연동할 때 생기는 이슈! (1) | 2022.11.25 |
|---|---|
| 웹 브라우저에서 임시로 화면 변경하기 / 디자인 모드 Design Mode ? (0) | 2022.07.18 |
| [vsCode ] Visual Studio Code 코드 정리, 자동 줄 바꿈 (0) | 2021.03.24 |
| [NOTION] 노션에서 방문자 수 체크 방법 (0) | 2021.02.09 |
| [GIT] GIT/GITHUB 기본 사용법 (0) | 2020.10.20 |




댓글