웹프로그래밍 무작정따라하기/JS
[JavaScript] 구조 분해와 구조 분해 할당 사용 방법
RIMD
2021. 2. 24. 20:33
구조분해 할당
[ Destructuring assignment ]
구조 분해 할당 구문은 배열이나 객체의 속성을 분해해서
그 값을 변수에 담을 수 있게 하는 표현식
배열 구조 분해
let [x, y] = 1, 2;
console.log(x); // 1
console.log(y); // 2
배열 구조 분해
let users = ['Mike', 'Tom', 'Jane'];
let [user1, user2, user3] = users;
/*
let [user1, user2, user3]의 의미는
let user1 = users[0];
let user2 = users[1];
let user3 = users[3];
과 같다
*/
console.log(user1); // 'Mike';
console.log(user2); // 'Tom';
console.log(user3); // 'Jane';
배열 구조 분해 split을 이용
let str = "Mike-Tom-Jane";
let [user1, user2, user3] = str.split('-'); // ["Mike", "Tom", "Jane"]
console.log(user1); // 'Mike';
console.log(user2); // 'Tom';
console.log(user3); // 'Jane';
배열 구조 분해 : 기본값
let [a, b, c] = [1, 2];
// c의 값이 없기때문에 값은 undefined로 출력됨
console.log(a); //1
console.log(b); //2
console.log(c); //undefined로
// 기본값 설정이 가능
let [a=3, b=4, c=5] = [1, 2];
console.log(a); //1
console.log(b); //2
console.log(c); //5 --> 기본값이 설정되어있어 undefinde가 아닌 5로 출력
배열 구조 분해 : 일부 반환값 무시
let [user1, , user2] = ['Mike', 'Tom', 'Jane', 'Tony'];
// , ,공백을 통해 원하지 않은 index[i]의 값을 무시하고 값을 반환 받을 수 있음
// 'Tony'는 값을 할당하지 않았기때문에 값을 반환하지 않음
console.log(user1); // 'Mike'
console.log(user2); // 'Jane'
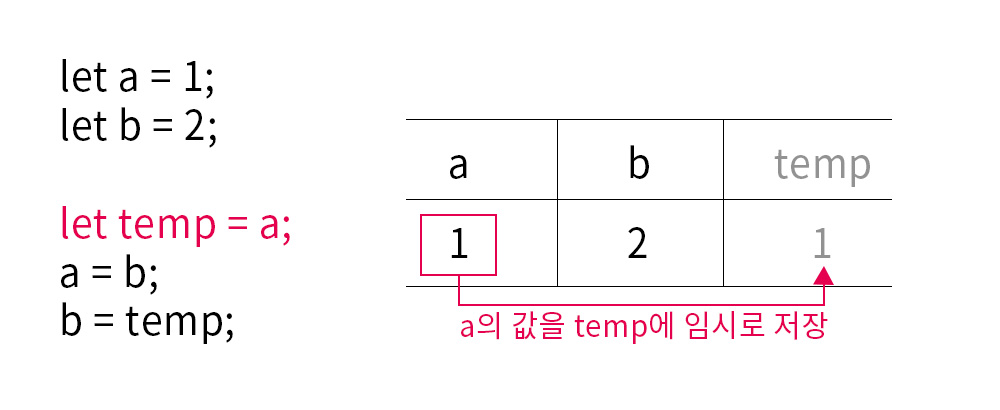
배열 구조 분해 : 값 바꾸기
구조 분해 할당을 하지 않고 a와 b값 바꾸기
임시 temp라는 공간에 a라는 값을 저장하지 않으면
a = b ; 하면 a = 2; b = 2;가 되기때문에

구조 분해 할당을 사용하여 a와 b값 바꾸기
구조 분해 할당을 사용할 경우는 temp값이 없이 변경이 용이 
객체 구조 분해
let user = {
name: 'Mike',
age: 30
};
let {name, age} = user;
/*
let {name, age}의 의미는
let name = user.name;
let age = user.age;
와 같다
let {age, name} = user;로
순서를 바꿔도 동일하게 동작함!
*/
console.log(name); // 'Mike'
console.log(age); // 30객체 구조 분해 : 새로운 변수 이름으로 할당
let user = {
name: 'Mike',
age: 30
};
let { name: userName, age: userAge} = user;
console.log(userName); // 'Mike'
console.log(userAge); // 30
객체 구조 분해 : 기본값
let user = {
name: 'Mike',
age: 30
};
let { name, age, gender } = user;
// gender는 값 할당되어있지 않기때문에 undefined
// gender에 'male'이라고 기본값 설정
// gender값이 없을 경우에만 기본값으로 출력
let { name, age, gender='male' } = user;
console.log(name); // 'Mike'
console.log(age); // 30
console.log(gender); // 'male'