animation 속성
애니메이션에 이름을 지어하거나 지속시간, 속도 조절 등을 지정할 수 있는 속성을 가지고 있습니다.
@keyframes
키프레임 사이에 화면 이동이 자연스럽게 생성되록 합니다.
- 변화값 작동
- 스스로 작동
- 반복 가능
- 순방향진행, 역방향진행, 양방향진행 가능
@keyframes 이름 {
from { } /* 시작 */
to { } /* 끝 */
}
@keyframes 이름 {
0% { } /* 시작 */
...
100% { }/* 끝 */
}
@keyframes text-animation {
0% { margin-left: 0; }
100% { margin-left: 100px; }
}
animation-속성
animationName 이라는 키프레임을 만들고
@keyframes animationName { ... }
animation속성으로 요소에 적용
.animationName { animation: animationName 0.3s linear infinite both; }
- animation-name: @keyframes 이름 ( 애니메이션의 이름을 지정해줍니다. )
@keyframes slide { }
@keyframes _slide { }
@keyframes -slide { }
- animation-duration: 애니메이션, 키프레임이 동작되는 시간 지정
1s( 1초 ), 0.1s( 0.1초 ), 1000ms( 1초 ), 100ms( 0.1초 )
0% ( from ) → 100% ( to )
- animation-delay: 애니메이션의 지연시간, 요소가 로드되고 지연시간이 지나면 애니메이션이 작동되는 과정
- animation-timing-function: 전환속도의 효과 ( linear / ease / ease-in / ease-out / ease-in-out / cubic-bezier )
- animation-iteration-count: 애니메이션의 진행, 반복 횟수 지정
( 횟수 지정 ( 3 ) , 무한반복 ( infinite ) , paused, running ( 마우스 오버시 멈춤 ) )
- animation-direction: 애니메이션의 진행방향 설정( 정방향( normal ) / 역방향 ( reverse ) / 번갈아가면( alternate ) )
- animation-fill-mode: 애니메이션 시작 / 끝 상태 제어,
애니메이션이 끝난 후 처음으로 이동할지 끝을 유지할 지를 설정할 수 있음.
none ( 지정없음 )
forwards ( 마지막 키프레임 유지 )
backwards ( 시작 전 스타일을 미리 적용 )
both ( forwards, backwards 둘다 적용 )
animation의 함축사용방법
animation: animationname 1s linear 0.1s infinite both;
< 함축형 풀이 코드 >
- animation-name: animationname;
- animation-duration: 1s;
- animation-timing-function: linear;
- animation-delay: 0.1s;
- animation-iteration-count: infinite;
- animation-direction: both;
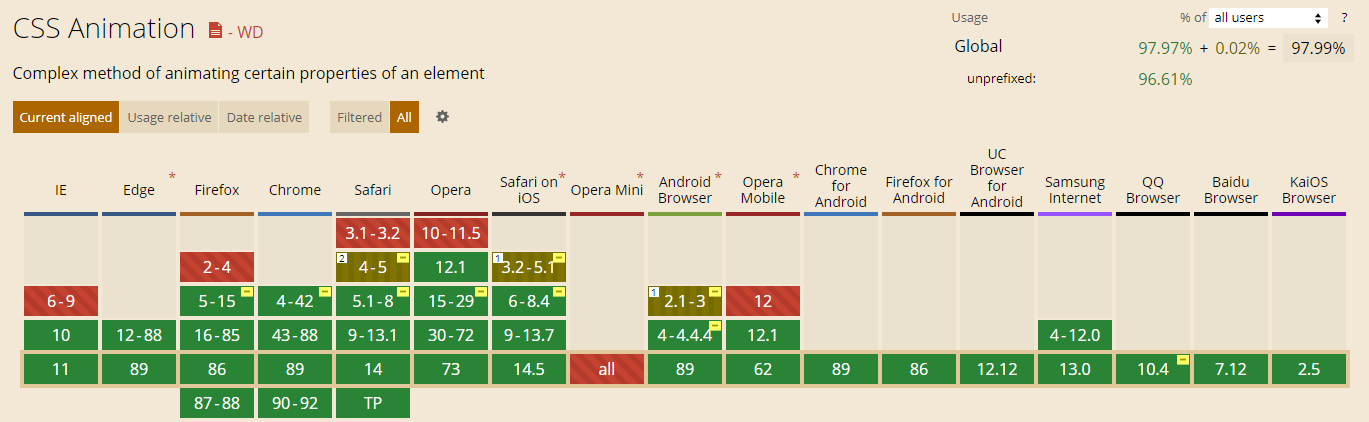
애니메이션 사용시 Vendor Prefixes( 밴더 프리픽스 더하기 )
크로스 브라우징 이슈를 해결하기 위해 접두사(밴더 프리픽스)를 붙어여줘야 브라우저별로 지원이 가능해지도록 해야합니다.
- 크롬&사파리: -webkit-
- 파이어폭스: -moz-
- 오페라: -o-
- 인터넷 익스플로러: -ms-

animation을 사용시에는 -moz- / -webkit- 접두사를 붙여서 사용해야함.
.element {
-webkit-animation: tutsFade 4s 1s infinite linear alternate;
-moz-animation: tutsFade 4s 1s infinite linear alternate;
-ms-animation: tutsFade 4s 1s infinite linear alternate;
-o-animation: tutsFade 4s 1s infinite linear alternate;
animation: tutsFade 4s 1s infinite linear alternate;
}@keyframes 에도 벤더 프릭픽스를 필요로 합니다.
@-webkit-keyframes tutsFade { /* your style */ }
@-moz-keyframes tutsFade { /* your style */ }
@-ms-keyframes tutsFade { /* your style */ }
@-o-keyframes tutsFade { /* your style */ }
@keyframes tutsFade { /* your style */ }
'웹프로그래밍 무작정따라하기 > HTML CSS' 카테고리의 다른 글
| [ CSS ] scrollbar - 스크롤 바 스타일링 꾸미기 (0) | 2022.01.03 |
|---|---|
| [ html ] IE 호환성 보기 무시하기 (무조건 최신버전 적용) (0) | 2021.03.26 |
| [CSS] input의 radio css 스타일 변경하기 (0) | 2021.02.12 |
| [CSS] Naming Conventions 네이밍 규칙 (0) | 2020.06.16 |
| [CSS] 단위 px . % . em . rem (0) | 2020.06.15 |



댓글