scrollbar는 mCustomScrollbar 플러그인으로도 변경이 가능하지만
스크롤 속도가 느려질 수도 있고 제어하기 어려운 부분이 발생하는 이유가 있지만
ie, firefox, edge, chrome 등 호환성이 좋다.
scroll bar는 css로 디자인을 할 수 있습니다.
하지만 ie, firefox는 지원하지 않는다.
firefox는 지원하는 방식이 따로 있는 것 같기는 하지만
현재로서는 firefox, ie를 제외 하고 스크롤 바 스타일링을 할 수 있는 방법을 작성 해보았습니다.

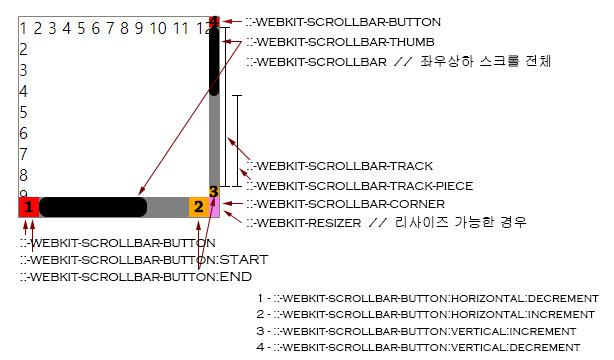
::-webkit-scrollbar {
/* 스크롤바 전체 영역 */
width: 10px;
}
::-webkit-scrollbar-track {
/* 스크롤이 움직이는 영역 */
background-color: #f9f9f9;
}
::-webkit-scrollbar-thumb {
/* 스크롤 */
background-color: gold;
border-radius:30px;
}
::-webkit-scrollbar-button:start:decrement,
::-webkit-scrollbar-button:end:increment {
/* 스크롤의 화살표가 포함된 영역 */
display:block;
height:8px;
background-color: #000;
}
::-webkit-scrollbar-corner {
/* 상하+좌우 스크롤이 만나는 공간 */
background-color: red;
}
/* 스크롤 상하방향 */
::-webkit-scrollbar-button:vertical:incremen
::-webkit-scrollbar-button:vertical:decrement
/* 스크롤 좌우방향 */
::-webkit-scrollbar-button:horizontal:increment
::-webkit-scrollbar-button:horizontal:decrement
::-webkit-scrollbar - CSS: Cascading Style Sheets | MDN
The ::-webkit-scrollbar CSS pseudo-element affects the style of an element's scrollbar when it has overflow:scroll; set.
developer.mozilla.org
'웹프로그래밍 무작정따라하기 > HTML CSS' 카테고리의 다른 글
| a(앵커) 태그의 하이퍼링크 시 탭 내빙 공격 방지 (0) | 2022.07.19 |
|---|---|
| [ html ] IE 호환성 보기 무시하기 (무조건 최신버전 적용) (0) | 2021.03.26 |
| [ CSS ] animation @keyframes 기본 이해하기 (0) | 2021.03.26 |
| [CSS] input의 radio css 스타일 변경하기 (0) | 2021.02.12 |
| [CSS] Naming Conventions 네이밍 규칙 (0) | 2020.06.16 |



댓글